JAVASCRIPT Version ES 6
Javascript latest version ,what are the new features included, how to use them lets see
This will be about the javascript ES6 version .,what are the things that have included in ES 6 and how to use them so lets get started!
Why Do I Need to Learn ES6?
First of all its a latest version so you should be handy to use it. You should be acquainted with some of the new features in ES6, including: Classes Arrows serve as Variables (let, const, var) (let, const, var) Methods for arrays like. map () Destructuring Modules Operator Ternary Spread Operator.
Describe ES6: ECMAScript 6 is referred to as ES6. ES6 is the sixth version of ECMAScript, which was released in 2015 and is also known as ECMAScript 2015. ECMAScript was developed to standardise JavaScript.
ECMAScript 2015 was the second major revision to JavaScript. ECMAScript 2015 is also known as ES6 and ECMAScript 6.
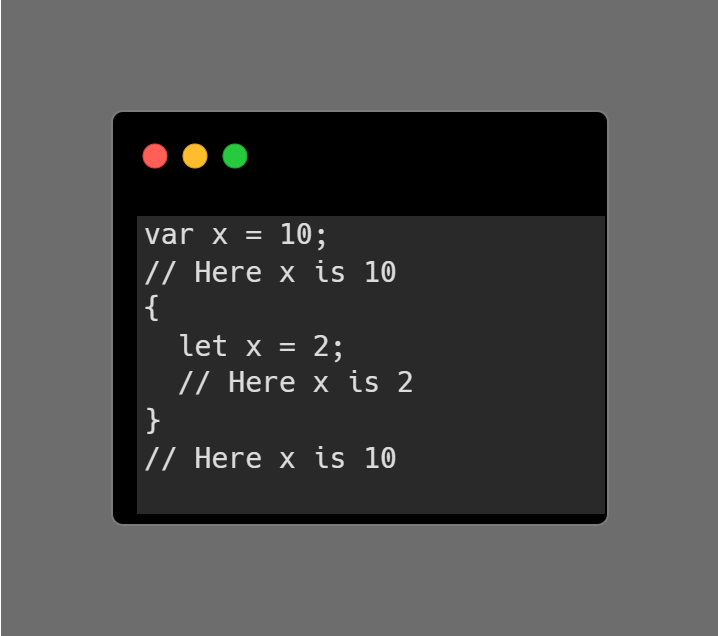
JavaScript let
The let keyword allows you to declare a variable with block scope.

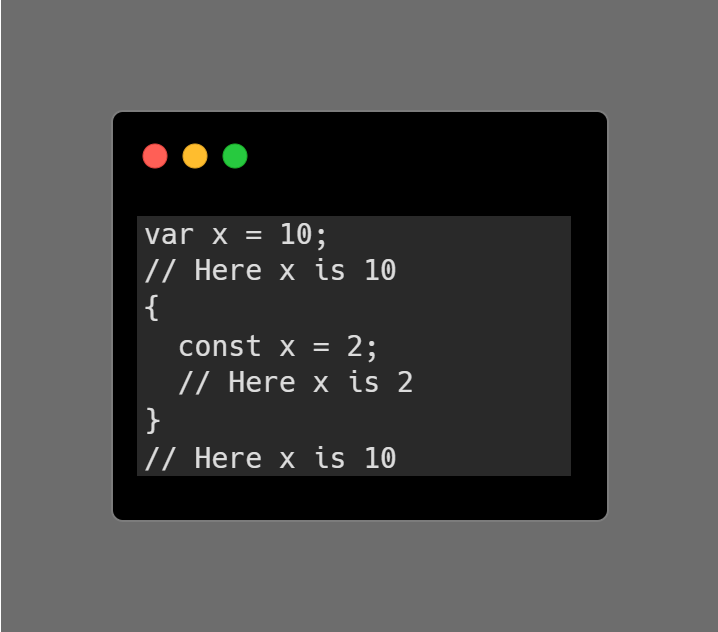
JavaScript const:
The const keyword allows you to declare a constant (a JavaScript variable with a constant value). Constants are similar to let variables, except that the value cannot be changed.
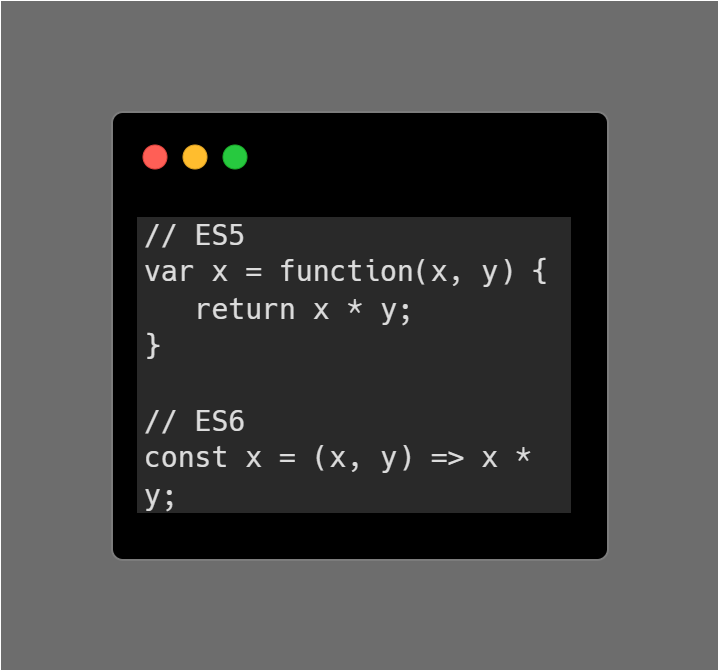
 Arrow Functions
Arrow Functions
Arrow functions allows a short syntax for writing function expressions. You don’t need the function keyword, the return keyword, and the curly brackets. Arrow functions do not have their own this. They are not well suited for defining object methods.
Arrow functions are not hoisted. They must be defined before they are used. Using const is safer than using var, because a function expression is always a constant value.

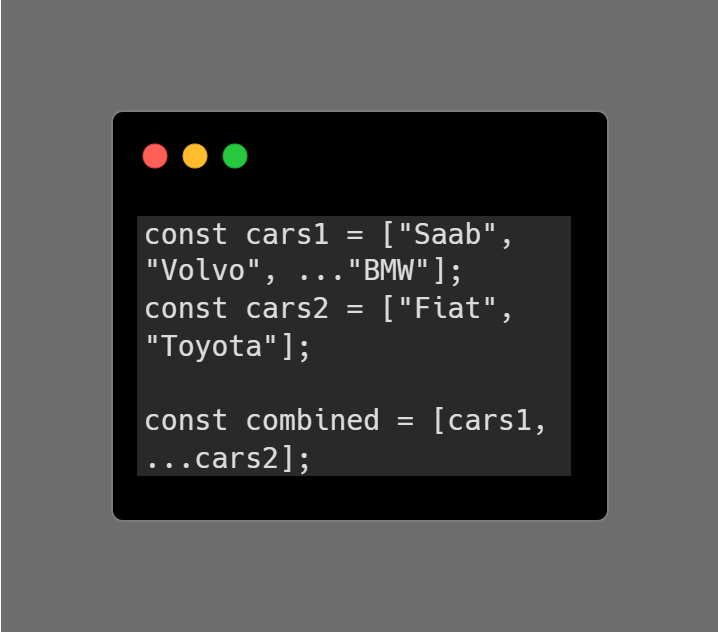
The Spread (…) Operator
The … operator expands an iterable (like an array) into more elements:
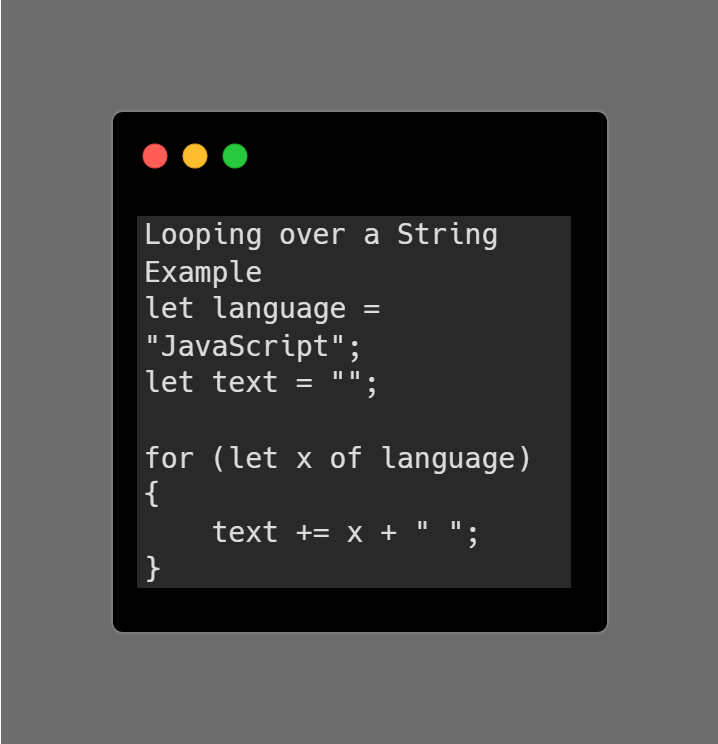
 The For/Of Loop
The For/Of Loop
The JavaScript for/of statement loops through the values of an iterable objects. for/of lets you loop over data structures that are iterable such as Arrays, Strings, Maps, NodeLists, and more. The for/of loop has the following syntax:
for (variable of iterable) {
// code block to be executed
}
variable — For every iteration the value of the next property is assigned to the variable. Variable can be declared with const, let, or var.
iterable — An object that has iterable properties.
 JavaScript Maps
JavaScript Maps
Being able to use an Object as a key is an important Map feature. Example const fruits = new Map([ [“apples”, 500], [“bananas”, 300], [“oranges”, 200] ]);
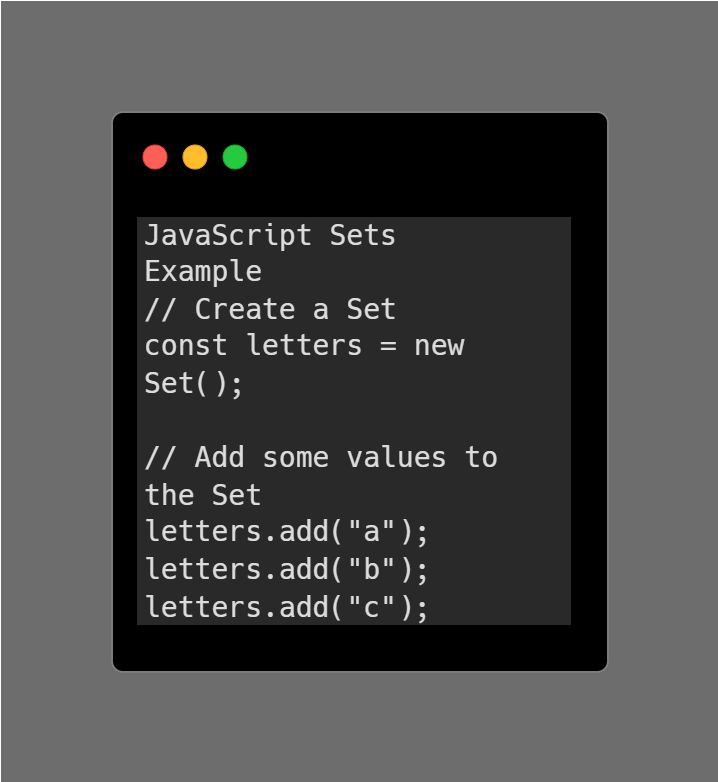
Javascript Set

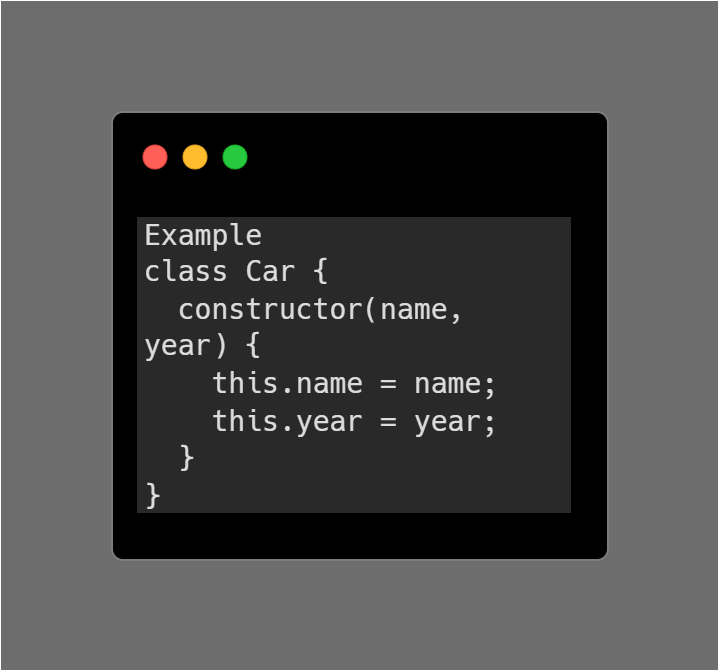
JavaScript Classes
JavaScript Classes are templates for JavaScript Objects. Use the keyword class to create a class. Always add a method named constructor():
Syntax
class ClassName
{
constructor() { … }
}

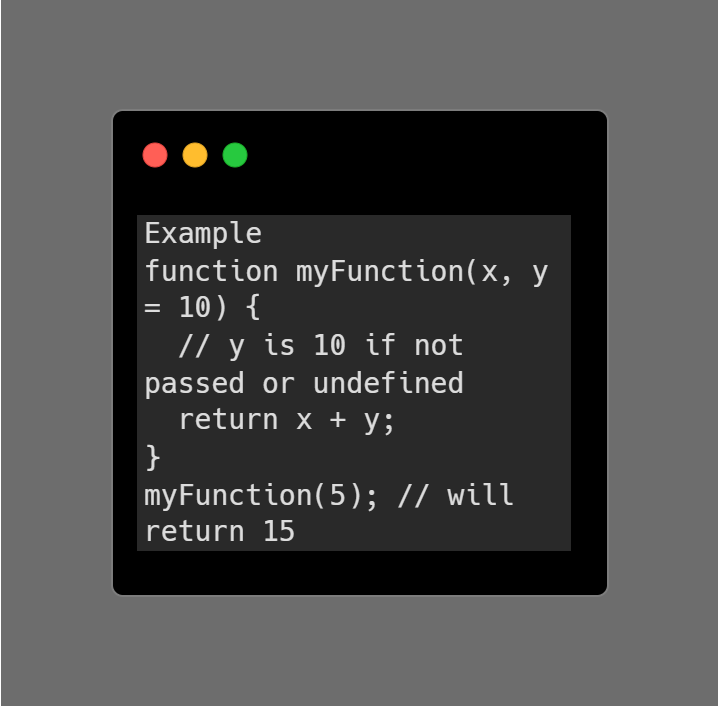
Default Parameter
Values ES6 allows function parameters to have default values.

That’s a wrap!
Thankyou guys for reading it!
If you like please share!